SmartFrame is all about showcasing your images in a beautiful and secure way. Here, we look at SmartFrame Themes, and explain how to create one yourself.
What is a SmartFrame Theme?
A Theme is an overlay of interactive features that control how your SmartFrames appear and behave for your audience. Our users can customize their Themes, which allows them to easily match and pair Themes to their website or brand colors.
What’s great about Themes?
You can update them at any time, which gives you the opportunity for seasonal changes that will help to catch your readers’ or customers’ eye.
Read more about how to create and customize SmartFrame Themes here.
Themes inspired by the Color of the Year 2019: Living Coral
According to Pantone, the color of the year is Living Coral. To celebrate it, we’ve created two Themes inspired by this bold classic. Here, we show you how to create a Living Coral Theme to complement your SmartFrames.
Living Coral: Bold
Living Coral: Discreet
How to Use Living Coral Themes
Like the Living Coral Themes? Start using them for your SmartFrames today.
Go to Themes in the SmartFrame Admin Panel and create a new Theme or open an existing one. Then head over to the Design section and make sure you’re using the following settings:
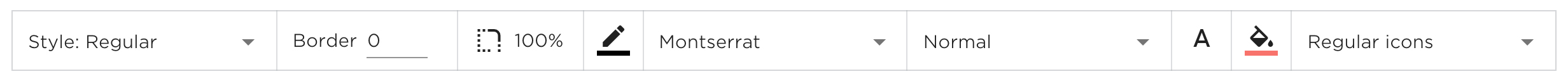
Living Coral: Bold

Use #FA7268 for the background color.
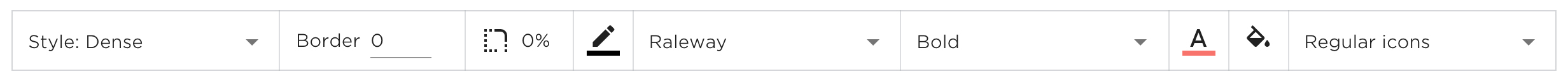
Living Coral: Discreet

Use #FA7268 for the font color.
All SmartFrame Theme settings can be adjusted in any way you like, so feel free to experiment. If you need help, read about editing SmartFrame Themes here.
