New improved Hyper Zoom
Last month SmartFrame released a completely revamped version of its Hyper Zoom function, which now offers magnification beyond 8K resolution and works much faster across a variety of browsers and devices. Today I discuss practical applications of this function, combined with other benefits of the SmartFrame platform.
Let’s first have a look at the typical experience of viewing an online image
In today’s world of phone cameras and fast changing internet sites, the experience of viewing a photograph is very different to visiting an art gallery or even browsing a family photo album. Unfortunately, most of the time we see images which are size of a matchbox. The image is there for a reason, to tell a story or sell a product so this experience is likely to hurt your business, drive less traffic to your site or just simply creates a mundane, forgettable experience. We won’t change how the internet works, but we can definitely improve how photographs are presented to your website visitors.
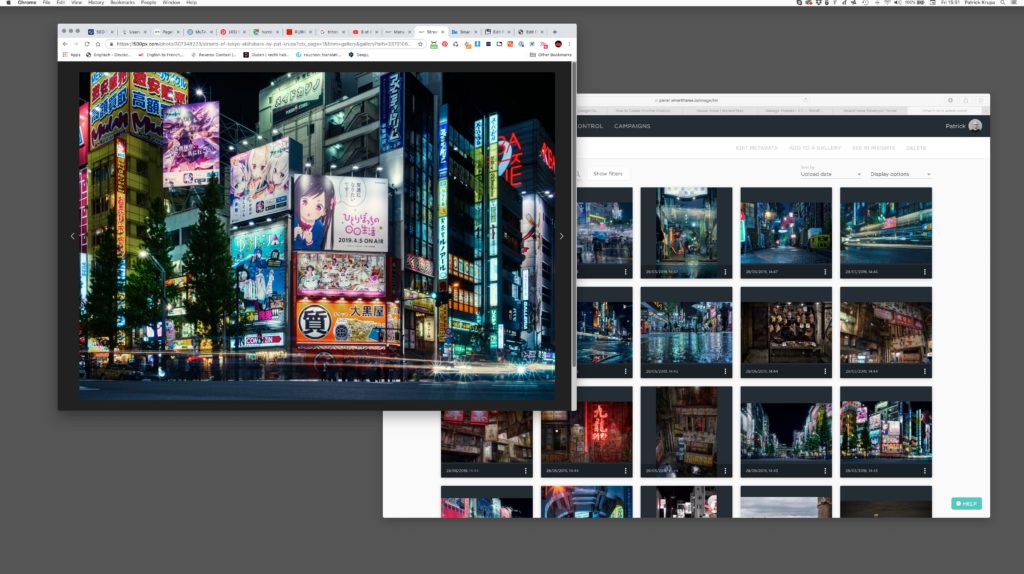
Most online platforms for sharing photography usually limit the image size to the browser window size. On large monitors users are very likely to have more than one window in view. This is the most common way in which users can see the image:

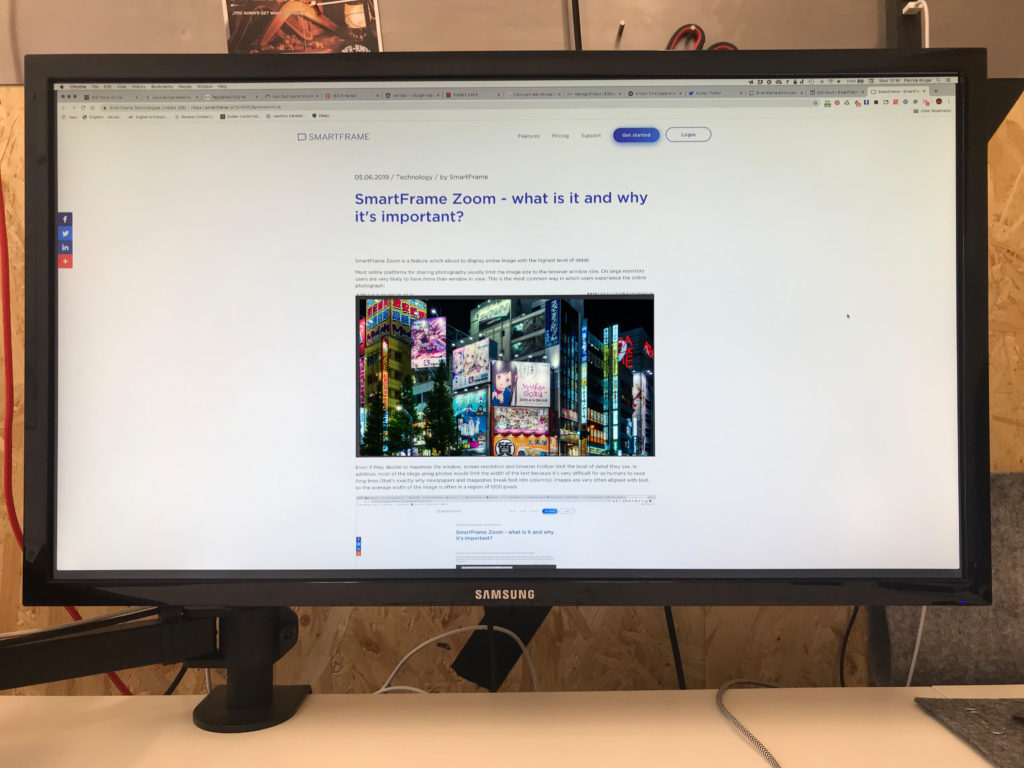
Even if they decide to maximise the browser window, screen resolution and browser toolbar limits the level of detail they see. In addition, most of the blogs using photos would limit the width of the text because it’s very difficult for us humans to read long lines (that’s exactly why newspapers and magazines break text into columns). Images are very often aligned with text, so the average width of the image is often in a region of 1200 pixels, let’s see how small the image looks on my 4k monitor:

Webmasters can add tools to enlarge the image but there are a few problems:
- It takes time and effort to add “enlarge image” buttons, especially if you want the image to be high quality across devices and load quickly.
- Achieving optimum resolution across variety of screens requires use of sourceset and @2x images which have to be coded and relevant assets have to be manually generated. WordPress does it semi-automatically but its flexibility is limited. Anyway, in most cases the image resolution matches the screen or device approximately, but not exactly.
- Most commonly the image is only as large as the current browser window.
SmartFrame provides out-of-the-box viewer which adds the following functionality to your image. The best part is that it does all of it automatically:
- Generates pixel perfect image for every screen resolution, including retina and mobile
- Updates the image when the resolution changes (handset is rotated or browser window is resized)
- Loads small thumbnail while the full resolution image is being transferred
- Prepares and preloads image assets needed for different zoom levels
- Adds full screen and zoom icons (fully customisable)
- Prevents zooming more than the maximum asset resolution
- Collects statistics for the above
Detail view with JPEG format
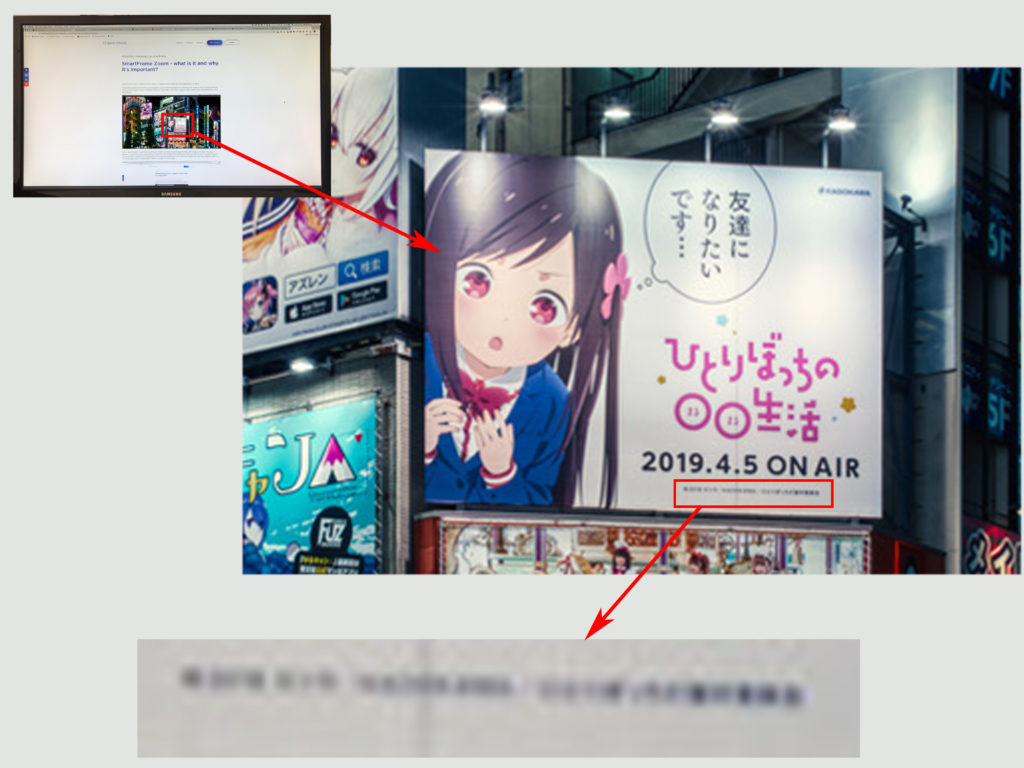
Let’s take an example. The example image was taken with Sony Alpha 7R III with 42 Megapixel sensor, which due to a very attractive price and incredible image quality, is becoming increasingly popular. The image is almost 8000 pixels in width, while Full HD screen is 1920 pixels. I’m lucky to have 4k screen with 3840 pixels, but this still doesn’t change the fact the image is displayed quite small. This is how much detail I can get from the image when it’s published in Jpeg format:

Detail view with SmartFrame
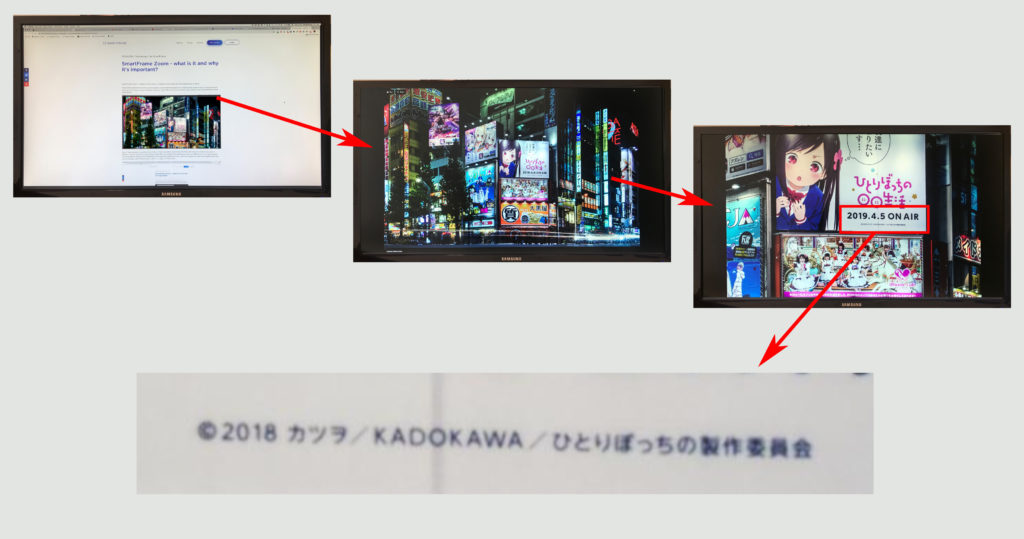
The example below is the same image on the same monitor, displayed using SmartFrame using Hyper Zoom and Full Screen features. By the way, I wanted to use true un-retouched examples, so I snapped photos of the screen with my phone.

SmartFrame in action
So here is the real SmartFrame, a photo I took this April in the Akihabara Electric City in Tokyo. Click full screen and zoom into the billboard and read the text yourself.
For your enjoyment I included a few more photos from my recent visit to Japan, most of them are taken using HDR technique with my 42 Megapixel Sony Alpha. I’m not a professional photographer but I enjoy sharing photos with the world and it’s fun to zoom in and find hidden details. Until recently it was only possible offline, now I can freely share these photos with the world using the SmartFrame platform. Enjoy zooming!
Hyper Zoom and Full Screen for your images are available for free on the SmartFrame platform. Register now or send us an e-mail to find out how SmartFrame can manage your digital content.
