SmartFrame is changing – here’s what you need to know
We’re introducing a range of changes to the SmartFrame platform to improve usability and performance – and here’s what you need to know.
We’re always looking for ways to improve SmartFrame. From the appearance and functionality of SmartFrames themselves to the data in the Insights panel and even registering for an account, we want everything to be as good as it possibly can be.
And now, we’re delighted to introduce a number of changes to our platform that bring it to a new level. In this article, we’ll explain what these changes are and why we’re making them.
It’s important to us that SmartFrame works equally well for all users, and that the right balance between the provision of customizations and overall usability is struck.
We recognize, for example, that having more options isn’t always better. We know that users and viewers alike value simplicity and consistency. We also recognize that SmartFrames may benefit from a slightly different appearance depending on exactly where they are embedded and viewed. These factors, among others, have shaped the changes detailed below.
Please note: The changes described below apply to all SmartFrame users, although what follows is written with those who use the Admin Panel in mind, rather than web integrations. Changes are due to take effect from mid-November 2021.
What’s changing?
Here is a list of the key changes that we’ll be introducing over the next few weeks. But first, we’d like to introduce the concept of on-site embeds and off-site embeds.
On-site embeds and off-site embeds
While many people use SmartFrame simply to embed their SmartFrames on their own sites, it’s possible to embed SmartFrames belonging to other people on your own site using the integrated functionality. Similarly, other people can embed your SmartFrames on their sites if you have enabled this. The terms ‘on-site embeds’ and ‘off-site embeds’ allow us to differentiate between the two.
On-site embeds are SmartFrames that have been embedded on a home site. This is the site (or sites) that you have designated as your own site(s), where you would normally embed your own SmartFrames. Our home site, for example, is smartframe.io.
Off-site embeds are the opposite: SmartFrames embedded on a site that does not belong to the owner of that SmartFrame – in other words, not a designated home site.
This principle of on-site embeds and off-site embeds is important when we come to discuss Buttons and the new Attributions feature (below).
Options enabled by default
We want SmartFrames users and viewers to appreciate the full value of our platform, so some features and options will now be enabled at default, and will stay on at all times.
Full-screen viewing
The full-screen viewing option, which is now available for mobile users, is now enabled for all SmartFrames at all times (although it may not be displayed if it is disabled by the browser). This means that the Full-screen option that was previously selected in the Themes menu in the Admin Panel will be removed.
In order to ensure that full-screen SmartFrames are viewed with as few distractions as possible, we will also now stop the Caption and any sharing and call-to-action buttons from appearing on full-screen images. The new Attribution feature (described below) will also not appear here for the same reason.
The only SmartFrame elements that appear when viewing full-screen images are the essentials: Out-of-focus protection, Screenshot deterrent, the Hyper Zoom cursor and a button to close Full-screen viewing.
Hyper Zoom
Hyper Zoom, which is currently selectable in the Themes panel, will now be available for all SmartFrames that have a resolution high enough to support the feature, and this feature now stays active at all times. As with Full-screen viewing, this also means that the option to customize this will no longer be included in the Admin Panel.
Screenshot deterrent and Out-of-focus protection
For maximum protection at all times, the Screenshot deterrent and Out-of-focus protection features in Themes will also now be enabled at all times. The latter, which is activated when the viewer’s cursor leaves the browser viewport, will also sport a new design that makes it clear that the image is subject to copyright (shown below).
The Advanced section of the Admin Panel that previously hosted these options will now also no longer be present. The Screenshot deterrent option will have its own section in the Admin Panel called Deterrent, which can be accessed via the left-hand side of the screen in Themes. And if you have a Standard or Professional SmartFrame plan, you are still free to amend the message displayed here to your liking.
Layout and design
Layout
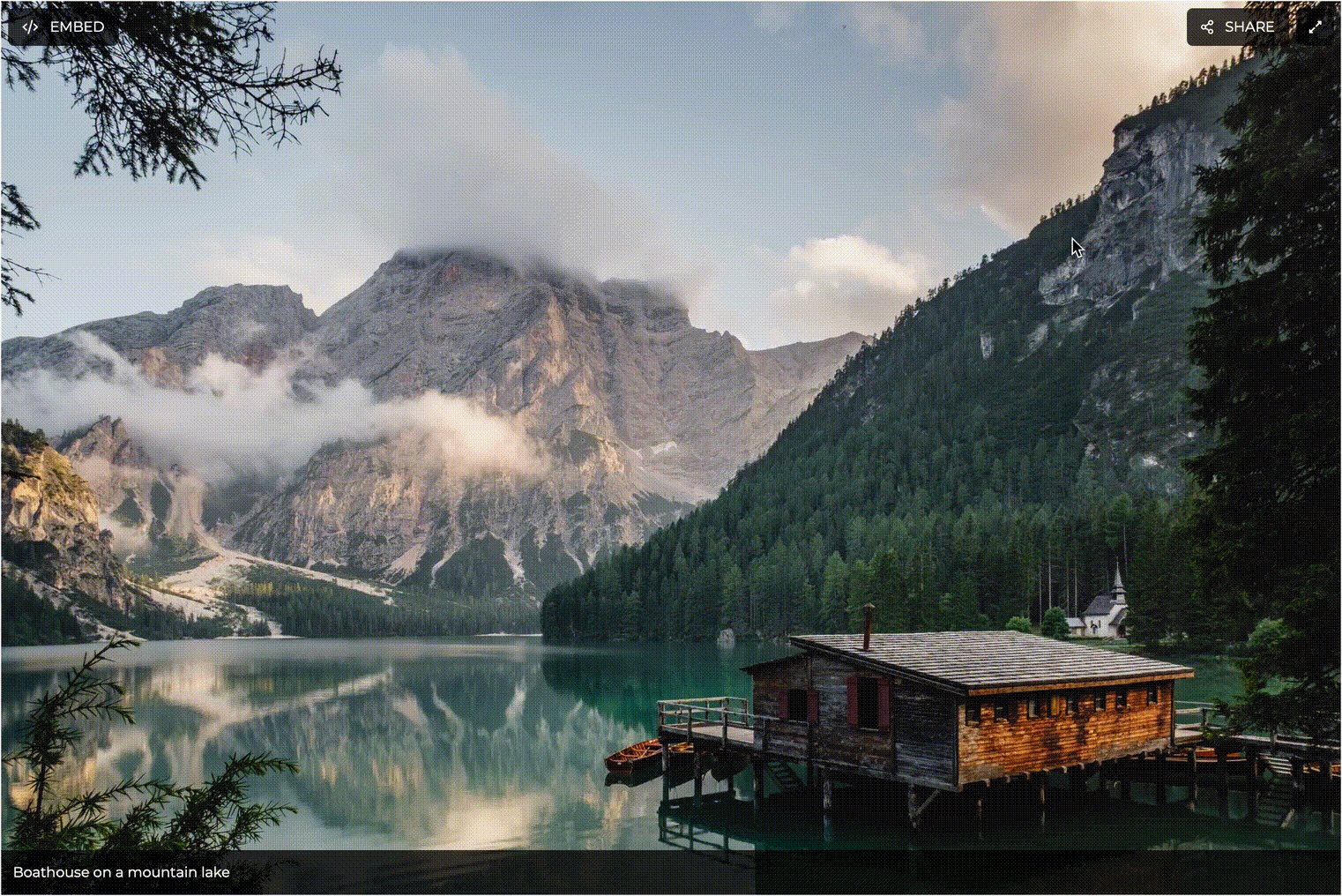
The SmartFrame UI will have a fixed layout where the Full-screen viewing and Share buttons will stay in the top-right-hand corner, while the Call-to-action button – either the Embed button or a custom button – will stay in the top-left-hand corner.
Buttons
The design of buttons and Captions can still be customized in the Design section in Themes, although changes are limited to color of buttons and Caption backgrounds. Changes made here will apply to all on-site embeds; off-site embeds will retain the standard SmartFrame styling. To ensure consistency, the Share button will also appear the same across all SmartFrames, with a sharing icon and the word ‘Share’ in text alongside.
Call-to action buttons
Some people want to have a separate embed button on their SmartFrames while others may want a call-to-action button that takes them to a store, social media page or elsewhere. So in order to keep your SmartFrames clean and consistent, you can now simply choose which of these you want and these stay in the top-left-hand corner of the SmartFrame. All of this is controlled from the Call-to-action section in the Themes panel.
Caption
The Caption will now always be at the bottom of a SmartFrame, and will be expandable and scrollable by default. It will be visible only on mouseover actions (or tap actions on mobile devices). The existing option to hide the Caption behind the i button will no longer be available as the i button is currently being reworked into a feature that we plan to offer in the near future.
Attributions
Most of the time people will be looking at your SmartFrames on your own website, but if people choose to embed your SmartFrames elsewhere, it can be helpful to remind viewers of where these images have come from.
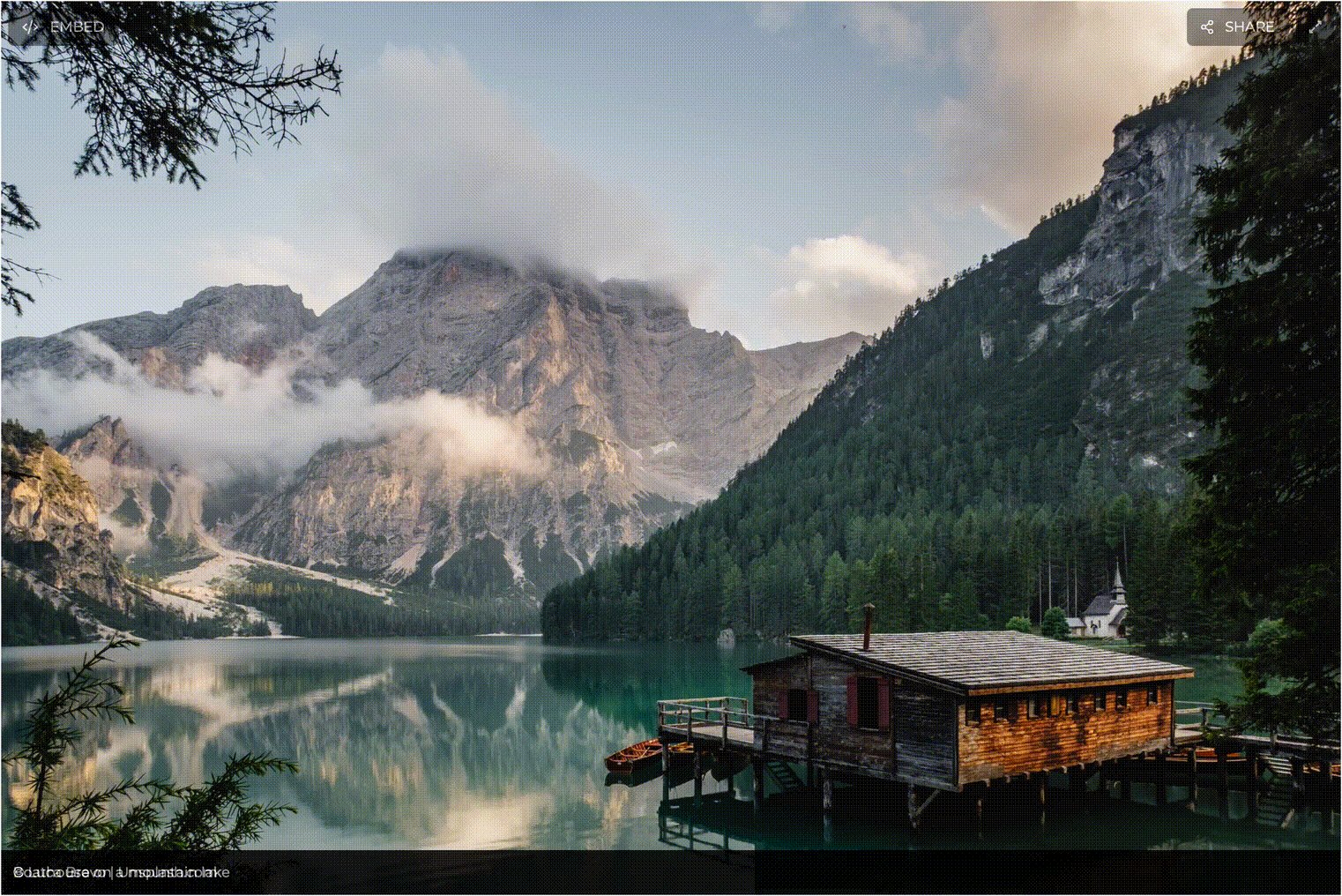
For this reason, we developed a new Attribution bar, which allows you to add custom text (or HTML) to your SmartFrames. This sits at the bottom of your SmartFrames and appears where the Caption usually appears at any time when there isn’t a mouseover action (shown below). It is only displayed when these SmartFrames are embedded outside of your own domain (off-site embeds) and its use is optional.

Other changes
Galleries
SmartFrame Galleries will also adopt the visual changes described above.
Dynamic watermark
As a number of security features will be enabled at all times – and as the Out-of-focus protection option will now display a watermark that makes it clear the image within the SmartFrame is subject to copyright – we will be removing the option to watermark images.
Metadata
Previously, metadata and image details were divided across two pages in the Admin Panel. We have now made this easier to access by including both under a single Image Details page within the Images section of the Admin Panel.
Miscellaneous
● As a result of these changes, SmartFrames are now approximately 40% lighter than before
● You can now add your company name to your account
● The Image Page section in Control will no longer be visible
● As Hyper Zoom will now be enabled for all SmartFrames, the Image as Link option will be retired
SmartFrame’s Marketing Communications Director, prior to his role at SmartFrame, Matt worked as a technical journalist in the photography industry.